[Date Prev][Date Next][Thread Prev][Thread Next][Date Index][Thread Index]
bug#51137: 29.0.50; Make documentation more readable in mobile devices
|
From: |
Lars Ingebrigtsen |
|
Subject: |
bug#51137: 29.0.50; Make documentation more readable in mobile devices |
|
Date: |
Mon, 12 Sep 2022 13:38:42 +0200 |
|
User-agent: |
Gnus/5.13 (Gnus v5.13) Emacs/29.0.50 (gnu/linux) |
Stefan Kangas <stefan@marxist.se> writes:
>> (It's true that this mostly just applies gnu.org style, but you could
>> always stop doing so.)
>
> But it seems better that the GNU stylesheet is updated, so that this is
> fixed for everyone and not just for Emacs.
Yes. The problem seems to be here in style.css:
/* For navigation links */
.node a, .header a {display: inline-block;line-height: 2em;}
Having the <a> in the header be inline-block apparently makes
Chrome-based mobile browsers display the links very weirdly.
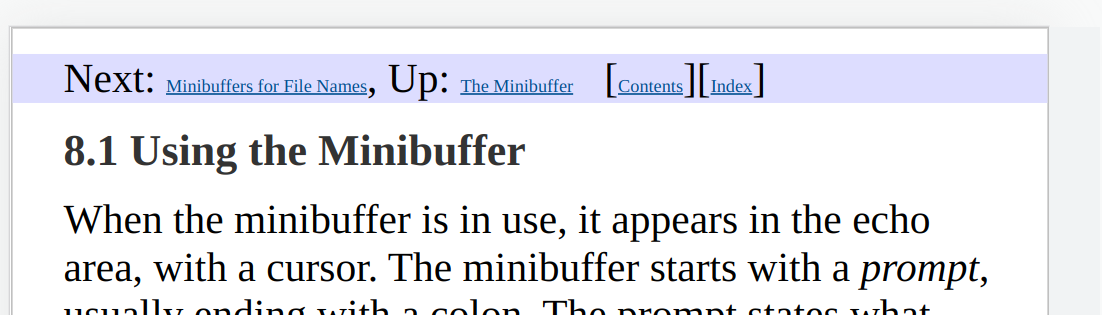
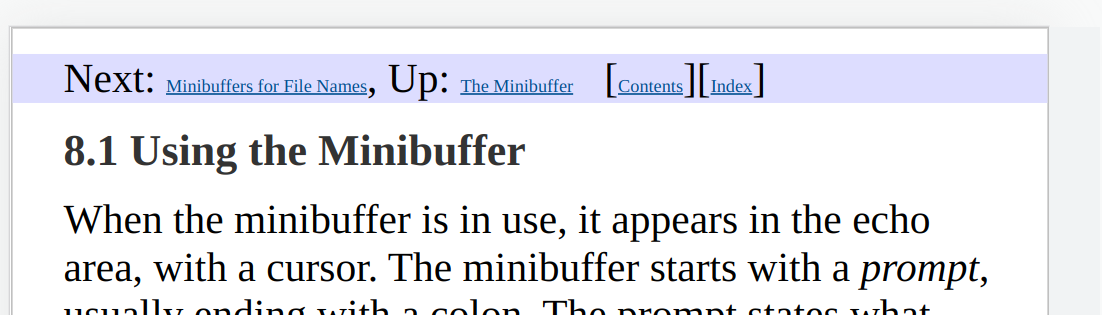
To test on a Chromium browser, go to this page:
https://www.gnu.org/software/emacs/manual/html_node/emacs/Basic-Minibuffer.html
And then use Developer Tools to switch to mobile view, and you should
see the problems:

Could someone who controls the style.css file fix this,
webmasters@gnu.org?
If not, we can override this in the Emacs style sheets, but it seems
like it's a style.css problem. (On the other hand, perhaps not -- CSS
problems aren't always trivial to debug.)
- bug#51137: 29.0.50; Make documentation more readable in mobile devices,
Lars Ingebrigtsen <=